1. Základní informace
1.1. Popis ovládacího prvku
Button je tlačítko, které slouží k volání javascriptových funkcí ve webovém prohlížeči, skriptů na straně serveru, tisku databázových záznamů do tiskových šablon, přesměrování uživatele do konkrétního editačního formuláře nebo na konkrétní nahlížecí stránku.
1.2. Vytvoření nového ovládacího prvku
Nový button je možné vytvořit následujícím způsobem z editačního formuláře pomocí toolbaru s ovládacími prvky:
- Nejdříve se kliknutím myši v editačním formuláři určí pozice, na kterou má být nový button umístěn. Tím dojde ke zvýraznění vybrané pozice šedou horizontální linií. Následně stačí v toolbaru editačního formuláře kliknout na položku „Button“, v nově otevřeném dialogu vyplnit atributy nového ovládacího prvku, a následně uložit. Tím dojde k vložení nového buttonu na předem vybrané místo editačního formuláře.
- Nedojde-li před vložením nového buttonu k určení požadované pozice, bude nový button vložen na konec editačního formuláře.
1.3. Editace nebo smazání ovládacího prvku
- U každého existujícího ovládacího prvku se po jeho levé straně v editačním formuláři zobrazuje ikona tužky, která slouží pro změnu nastavení ovládacího prvku nebo jeho smazání.
- Jednotlivé ovládací prvky mohou být v editačním formuláři vertikálně přesouvány metodou Drag&Drop. Přesunutí spočívá v chycení ovládacího prvku nejlépe za jeho název umístěný v levém sloupci editačního formuláře, a následném tažení až na požadované místo v editačním formuláři.
- Z bezpečnostních důvodů je důležité mít povolenou funkci přesouvání ovládacích prvků pomocí zaškrtávacího pole „Drag&Drop“ umístěného nad toolbarem s ovládacími prvky. Při každém přihlášení do aplikace je toto pole nezaškrtnuté.
2. Seznam záložek v dialogu nastavení ovládacího prvku
- Obecné – Nastavení obecných vlastností
- Událost – Nastavení událostí
- Nápověda – Nastavení textu nápovědy
- Práva – Nastavení práv
- Administrace – Nastavení ostatních vlastností
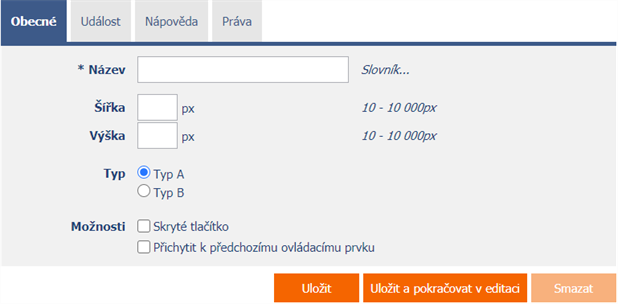
2.1. Záložka „Obecné“

2.1.1. Název
- Název ovládacího prvku zobrazovaný v editačním formuláři uvnitř tlačítka.
2.1.2. Slovník
- Slovník zobrazuje seznam názvů ostatních ovládacích prvků, formulářů, nahlížecích stránek, kategorií, aplikací a aplikačních skupin, použitých napříč celou aplikací.
- Vyhledávání ve slovníku slouží k navržení správného názvu ovládacího prvku a k udržení konzistence názvosloví v celé aplikaci tak, aby se ovládací prvky se stejným významem umístěné na různých místech v aplikaci nazývaly stejným způsobem.
2.1.3. Šířka
- Šířka ovládacího prvku uvedená v pixelech.
- Při nevyplnění tohoto zadávacího pole bude šířka tlačítka určena automaticky webovým prohlížečem.
2.1.4. Výška
- Výška ovládacího prvku uvedená v pixelech.
- Při nevyplnění tohoto zadávacího pole bude výška tlačítka určena automaticky webovým prohlížečem.
2.1.5. Typ
- Typ určuje vzhled a význam tlačítka.
- Typ A – tlačítko výraznějšího vzhledu používané pro události s větším významem
- Typ B – tlačítko méně výrazného vzhledu používané pro události s menším významem
2.1.6. Možnosti
- Skryté tlačítko
- Nastavení skrytého tlačítka určuje, zda má být tlačítko součástí editačního formuláře, avšak v uživatelském režimu nemá být viditelné.
- Skryté tlačítko je možné dohledat ve zdrojovém kódu webové stránky, a je na něj také možné programově kliknout pomocí javascriptu (například pomocí javascriptové funkce „bt_Click“).
- Skryté tlačítko nelze používat jako součást bezpečnostních opatření, k tomu se používají práva na ovládací prvek.
- Přichytit k předchozímu ovládacímu prvku
- Zaškrtnutí tohoto pole určuje, zda má být tlačítko v editačním formuláři zobrazeno napravo vedle předchozího, nebo bude zobrazeno běžným způsobem pod předchozím ovládacím prvkem.
- Je-li předchozí ovládací prvek také tlačítko, dochází k automatickému přichytávání tlačítek za sebe.
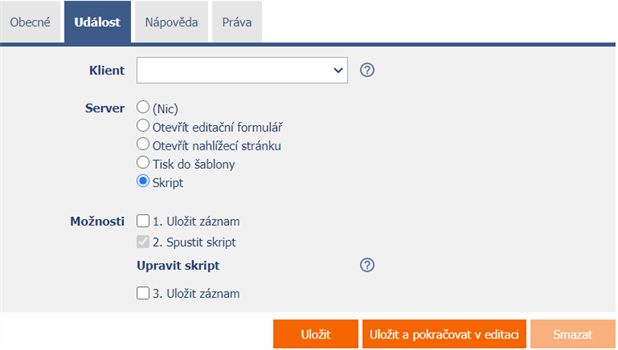
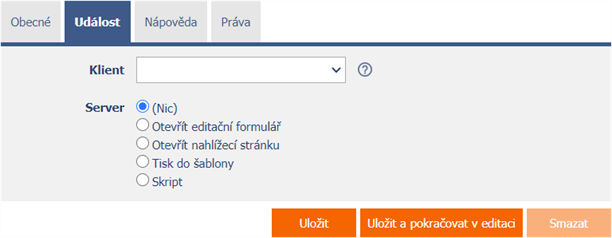
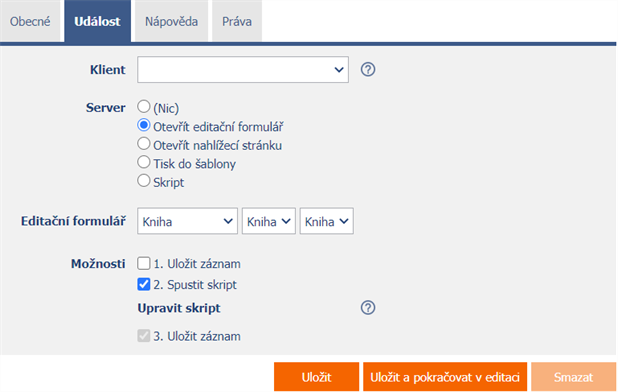
2.2. Záložka „Událost“

2.2.1. Klient
- Zadávací pole „Klient“ určuje seznam javascriptových příkazů, které se vykonají po stisknutí tlačítka. Rozbalovací seznam nabízí následující často používané javascriptové funkce:
- Opravdu chcete? – return confirm('Opravdu chcete...?');
- AJAX… – return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
2.2.2. Server
- Server určuje typ příkazu, který se vykoná po stisknutí tlačítka na straně serveru.
2.2.3. Možnosti
- 1. Uložit záznam
- Zaškrtnutí tohoto pole určuje, zda má být po stisknutí tlačítka v prvním kroku na straně serveru uložen aktuálně otevřený záznam v editačním formuláři.
- Nedojde-li k úspěšnému uložení záznamu, znamená to ukončení provádění události tohoto tlačítka, návrat zpět do editačního formuláře a zobrazení chybového hlášení uživateli.
- 2. Spustit skript
- Zaškrtnutí tohoto pole určuje, zda má být po stisknutí tlačítka ve druhém kroku na straně serveru spuštěn serverový skript definovaný v grafickém návrháři skriptů. Detailní popis návrháře skriptů je uveden v samostatné příručce Návrhář skriptů.
- 3. Uložit záznam
- Zaškrtnutí tohoto pole určuje, zda má být po stisknutí tlačítka ve třetím kroku na straně serveru uložen aktuálně otevřený záznam v editačním formuláři.
(Nic)

- Tlačítko je určeno pouze k volání javascriptových funkcí ve webovém prohlížeči.
- Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce.
Otevřít editační formulář

- Tlačítko přesměruje uživatele do konkrétního editačního formuláře za účelem vytvoření nového záznamu v databázi.
- V cílovém editačním formuláři bude nastavena hodnota cizího klíče „pid“ a „pform“ na aktuálně otevřený záznam ve formuláři s tlačítkem.
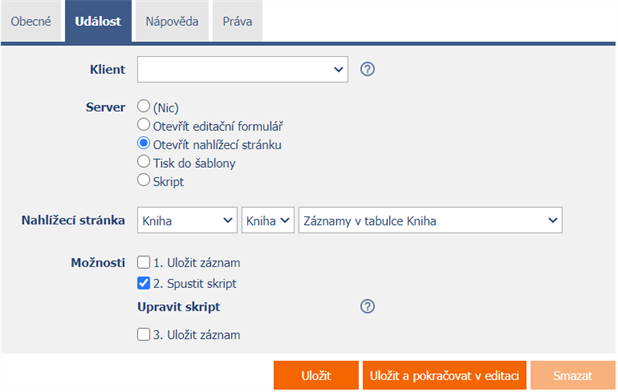
Otevřít nahlížecí stránku

- Tlačítko přesměruje uživatele na konkrétní nahlížecí stránku.
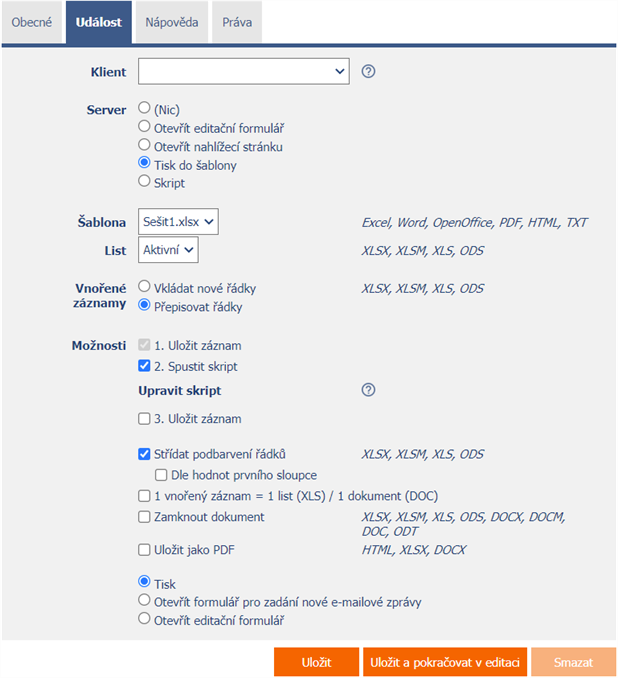
Tisk do šablony

- Tlačítko vyvolá tisk do zvolené tiskové šablony uložené v adresáři „NETGenium\Templates“.
- Detailní popis používání tiskových šablon je uveden v samostatné příručce Tiskové šablony.
- Detailní popis programování tiskových šablon ve formátu „pdf“ je uveden v samostatné příručce Programování tiskových šablon ve formátu PDF.
2.2.4. Šablona
- Výběr tiskové šablony, která bude použita pro tisk z editačního formuláře.
- Rozbalovací seznam nabízí seznam tiskových šablon uložených v adresáři „NETGenium\Templates“.
2.2.5. List
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Výběr listu, do kterého bude realizován tisk z editačního formuláře.
2.2.6. Vnořené záznamy
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Vkládat nové řádky – NET Genium rozpozná výskyt identifikátorů vnořených záznamů, a zajistí automatické vkládání hodnot jednotlivých vnořených záznamů pod sebe do nových řádků
- Přepisovat řádky – NET Genium rozpozná výskyt identifikátorů vnořených záznamů, a zajistí automatické vkládání hodnot jednotlivých vnořených záznamů pod sebe do existujících řádků
2.2.7. Možnosti
- Střídat podbarvení řádků
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Zaškrtnutí tohoto pole určuje, zda mají být barevně podbarveny jednotlivé řádky tištěných záznamů mezi sebou střídavě šedou a bílou barvou.
- Dle hodnot prvního sloupce
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS a „Střídat podbarvení řádků“
- Zaškrtnutí tohoto pole určuje, zda má být barevné podbarvení identické u řádků, které mají v prvním sloupci stejnou hodnotu.
- 1 vnořený záznam = 1 list (XLS) / 1 dokument (DOC)
- Pouze pro tisk do šablony XLS nebo XLSX
- Zaškrtnutí tohoto pole určuje způsob tisku vnořených záznamů tak, aby každý vnořený záznam byl na samostatném listu.
- Zamknout dokument
- Pouze pro tisk do šablony XLSX, XLSM, XLS, ODS, DOCX, DOCM, DOC, ODT
- Zaškrtnutí tohoto pole určuje, zda má být vytištěný dokument chráněn proti zápisu heslem.
- Globální heslo pro zamykání dokumentů je možné změnit pomocí externí funkce „NETGenium.ExcelPassword“. Detailní popis externích funkcí je uveden v samostatné příručce Externí funkce.
- Uložit jako PDF
- Pouze pro tisk do šablony HTML, XLSX nebo DOCX
- Zaškrtnutí tohoto pole určuje, zda má být vytištěný dokument uložen do formátu PDF.
- Tisk
- Zaškrtnutí tohoto pole určuje, zda má být vytištěný dokument nabídnut ke stažení z aktuálně otevřeného editačního formuláře.
- Otevřít formulář pro zadání nové e-mailové zprávy
- Zaškrtnutí tohoto pole určuje, zda má být uživatel přesměrován do formuláře pro zadání nové e-mailové zprávy, ve kterém bude vytištěný dokument automaticky připojen jako příloha e-mailu.
- Otevřít editační formulář
- Zaškrtnutí tohoto pole určuje, zda má být uživatel přesměrován do konkrétního editačního formuláře, ve kterém bude vytištěný dokument automaticky připojen jako příloha do prvního ovládacího prvku „File“.
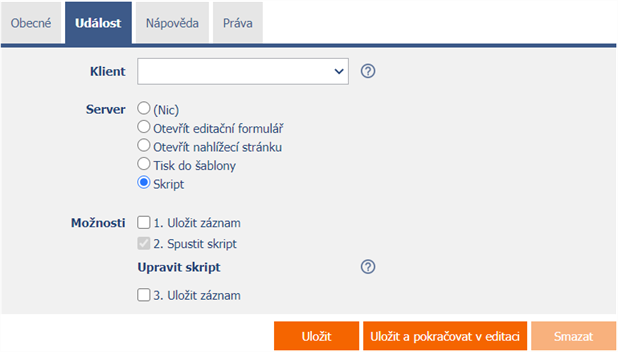
Skript

- Tlačítko je určeno k volání javascriptových funkcí ve webovém prohlížeči, a následně ke spuštění serverového skriptu na straně serveru.
- Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce.
- Detailní popis návrháře skriptů je uveden v samostatné příručce Návrhář skriptů.
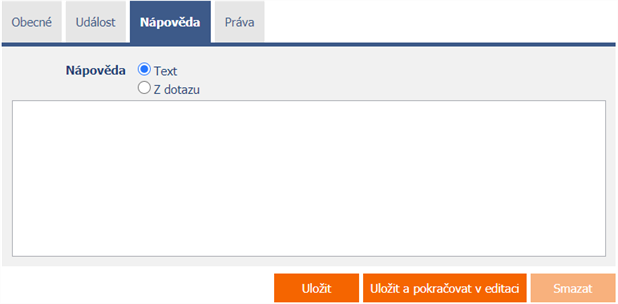
2.3. Záložka „Nápověda“

2.3.1. Nápověda
- Nápověda je text zobrazovaný napravo vedle samotného ovládacího prvku v editačním formuláři. Nápovědy všech ovládacích prvků začínají na stejné svislé linii v celém editačním formuláři – opticky jsou umístěny do samostatného sloupce nápovědy.
- Zobrazování textu nápovědy se liší v případě přichytávání ovládacích prvků.
- Je-li v nastavení editačního formuláře zaškrtnuto „Automatické seskupování nápovědy přichycených ovládacích prvků“, bude ve sloupci s nápovědou automaticky vygenerován odrážkový seznam všech ovládacích prvků s nápovědou umístěných ve stejné řádce, s možností rozkliknout položku odrážkového seznamu a zobrazit text nápovědy.
- Není-li v nastavení editačního formuláře zaškrtnuto „Automatické seskupování nápovědy přichycených ovládacích prvků“, nápovědy ovládacích prvků umístěných nalevo od přichycených ovládacích prvků se nezobrazují.
- Text nápovědy podporuje jednoduché formátování textu pomocí wiki syntaxe:
- '''Tučný text'''
- ''Kurzíva''
- '''''Tučná kurzíva'''''
- ""Text umístěný ve dvojitých uvozovkách""
- Seznamy:
- * Nadpis 1
- ** Podnadpis 1.1
- ** Podnadpis 1.2
- * Nadpis 2
- * Nadpis 3
- # Číslovaný nadpis 1
- ## Číslovaný podnadpis 1.1
- ## Číslovaný podnadpis 1.2
- # Číslovaný nadpis 2
- # Číslovaný nadpis 3
- Text nápovědy se může zobrazovat až po kliknutí na ikonu s otazníčkem, která je umístěná na běžném místě jako nápověda, jen opticky zaujímá menší prostor. Případně může být před touto ikonou zobrazen zkrácený text nápovědy. Ikona otazníku se definuje tak, že se na konec první řádky nápovědy umístí tři tečky a následně přechod na novou řádku (enter). Před třemi tečkami se může nacházet zkrácený text nápovědy. Následuje pak již libovolně dlouhý text nápovědy včetně přechodů na nové řádky.
- …
Text nápovědy zobrazovaný po kliknutí na ikonu otazníčku - Zkrácený text nápovědy…
Text nápovědy zobrazovaný po kliknutí na ikonu otazníčku
- …
- Ve spojení s ikonou otazníčku lze použít variantu, kdy se po kliknutí na ikonu nezobrazuje text nápovědy následovaný za třemi tečkami, ale naopak se zobrazuje/skrývá obsah například divu umístěného kdekoliv v editačním formuláři. Na nové řádce za třemi tečkami je nutné uvést ID tohoto divu pomocí javascriptové funkce „el“.
- …
el('D1') - Zkrácený text nápovědy…
el('D1')
- …
- Radio button nápovědy obsahuje následující dva typy definice nápovědy:
- Text – text nápovědy definuje ručně zadaný textový řetězec umístěný ve víceřádkovém textovém poli pod radio buttonem
- Z dotazu – text nápovědy definuje výsledek databázového dotazu, který je vyhodnocen při otevření editačního formuláře
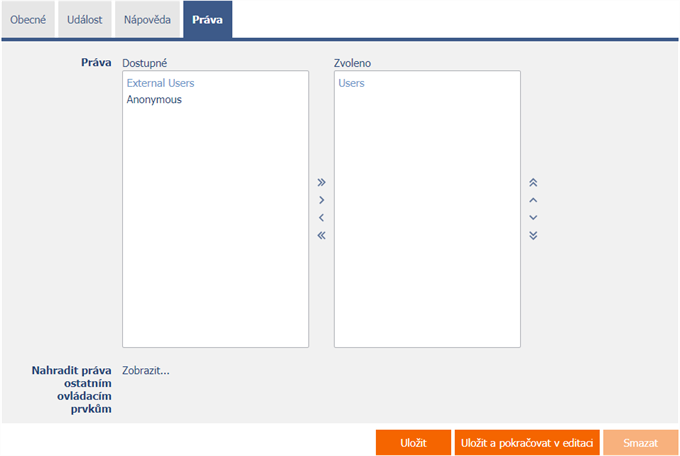
2.4. Záložka „Práva“

2.4.1. Práva
- Práva definují seznam uživatelských skupin a uživatelů, kteří mají oprávnění na zobrazení ovládacího prvku v editačním formuláři.
2.4.2. Nahradit práva ostatním ovládacím prvkům
- Funkce „Nahradit práva ostatním ovládacím prvkům“ slouží pro sjednocení práv v rámci celého editačního formuláře u ovládacích prvků, které spolu z pohledu práv souvisí.
- Díky odkazu „Zobrazit…“ je možné zobrazit seznam všech ovládacích prvků v editačním formuláři včetně nastavení práv těchto ovládacích prvků. U každého ovládacího prvku je zobrazeno zaškrtávací tlačítko, kterým je možné ovládací prvek vybrat. Při uložení ovládacího prvku se následně nastaví stejná práva i těmto vybraným ovládacím prvkům.
- Alternativou pro sjednocení práv v rámci celého editačního formuláře je zobrazení reportu dostupného ze záložky „Práva podřízených objektů“ v nastavení editačního formuláře.
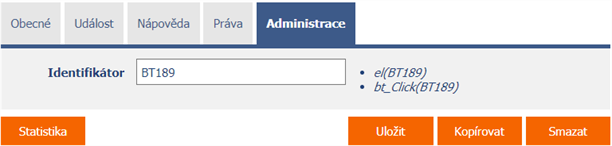
2.5. Záložka „Administrace“

- Záložka „Administrace“ se zobrazuje pouze u existujících ovládacích prvků.
2.5.1. Identifikátor
- Identifikátor určuje ID tlačítka v editačním formuláři, pomocí kterého je možné k tlačítku přistupovat pomocí javascriptu.
2.5.2. Statistika
- Statistika zobrazuje agregovanou informaci o využívání ovládacího prvku napříč celou aplikací.
- Pomocí tlačítka „Statistika“ se zobrazí detailní report všech míst, kde je ovládací prvek použitý nebo referencovaný, včetně možnosti otevření nastavení takového místa či ovládacího prvku.
- Před každým smazáním ovládacího prvku z editačního formuláře se doporučuje důkladně projít statistku ovládacího prvku, a eliminovat případná nedorozumění.
- Před každým smazáním ovládacího prvku z editačního formuláře se automaticky spustí vyhodnocení statistiky. Pokud je ovládací prvek někde v aplikaci používán nebo referencován, je nutné smazání ovládacího prvku znovu potvrdit.
2.5.3. Kopírovat
- Pomocí tlačítka „Kopírovat“ je možné zkopírovat tlačítko včetně jeho skriptu.
3. Příklady
3.1. Javascriptové funkce
- bt_Click();
- bt_Click(BT123);
- bt_Click('Uložit');
- return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
- var bt = bt_FindByText('Dnes', 2);
- var bt = el(BT123);
