1. General information
1.1. Description of the control

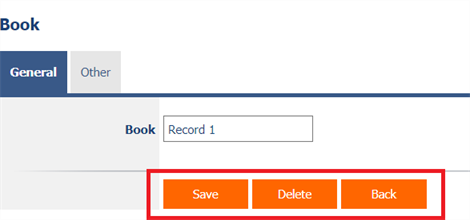
Each edit form automatically contains an “ActionButtons” control, which consists of three basic buttons needed to work with the form – “Save”, “Delete” and “Back”.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Save – Save button settings
- Delete – “Delete” button settings
- Back – “Back” button settings
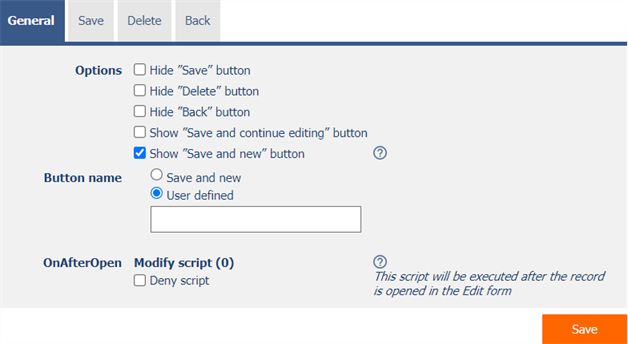
2.1. “General” tab

2.1.1. Options
- Hide “Save” button
- Checking this box determines whether the “Save” button should be hidden in the edit form.
- Hide “Delete” button
- Checking this box determines whether the “Delete” button should be hidden in the edit form.
- Hide “Back” button
- Checking this box determines whether the “Back” button should be hidden in the edit form.
- Show “Save and continue editing” button
- Checking this box determines whether the “Save and continue editing” button should be displayed in the edit form.
- Show “Save and new” button
- Checking this box determines whether the “Save and New” button should be displayed in the edit form.
- The button text can be set to custom.
2.1.2. OnAfterOpen
- A script that is executed when the record is opened in an edit form.
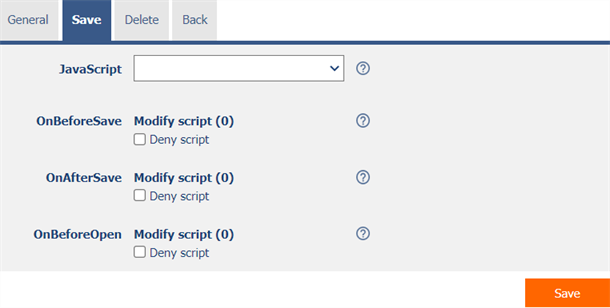
2.2. “Save” tab

2.2.1. JavaScript
- The name of the function without a semicolon at the end, which starts when the “Save” button is pressed.
- If the return value of the function is “true”, the server script “OnBeforeSave” is executed.
- If the return value of the function is “false”, the server script “OnBeforeSave” will not be executed and the record will not be saved.
2.2.2. OnBeforeSave
- A script that is executed before the record is saved to the database.
2.2.3. OnAfterSave
- A script that is executed after the record is saved to the database.
2.2.4. OnBeforeOpen
- A script that is executed before a new record is opened in the edit form.
- The “OnBeforeOpen” script is executed after pressing the “Save and new” button in the edit form.
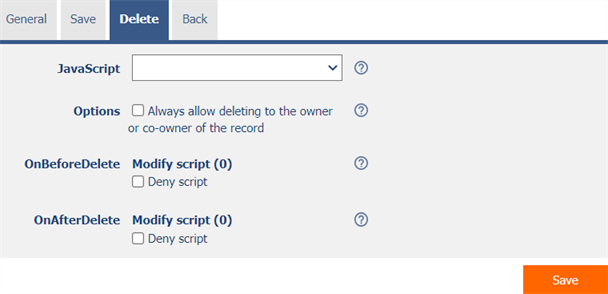
2.3. “Delete” tab

2.3.1. JavaScript
- The name of the function without a semicolon at the end, which starts when the “Delete” button is pressed.
- If the return value of the function is “true”, the server script “OnBeforeDelete” is executed.
- If the return value of the function is “false”, the server script “OnBeforeDelete” will not be executed and the record will not be deleted.
2.3.2. Options
- Always allow deleting to the owner or co-owner of the record
- Checking this box determines whether the record owner or co-owner should be allowed to delete the record, regardless of the existence of other controls on the form to which the record owner or co-owner does not have the right.
2.3.3. OnBeforeDelete
- A script that is executed before deleting a record from the database.
2.3.4. OnAfterDelete
- A script that is executed after deleting a record from the database.
2.4. “Back” tab

2.4.1. JavaScript
- The name of the function without a semicolon at the end, which starts when the “Back” button is pressed.
- If the return value of the function is “true”, the user is redirected back to the place from which the edit form with the currently open record was called.
- If the return value of the function is “false”, the user will not be redirected back.
3. Examples
3.1. Javascript functions
- attachEvent2(window, 'load', function() { var o = el('btSave'); if (o != null) o.style.display = 'none'; });
- attachEvent2(window, 'load', function() { var o = el('btDelete'); if (o != null) o.style.display = 'none'; });
- attachEvent2(window, 'load', function() { var o = el('btBack'); if (o != null) o.style.display = 'none'; });
