Příručka ve formátu PDF
1. Základní informace
1.1. Popis ovládacího prvku
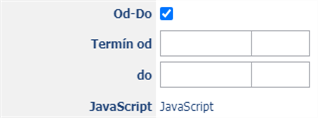
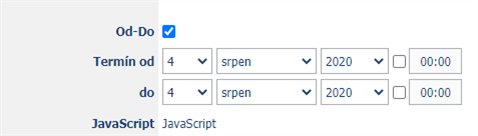
Schedule je ovládací prvek určený ke stanovení časového období od-do, který se skládá buď z textových polí „Od“ a „Do“ a zaškrtávacího tlačítka „Od-Do“, nebo z datumových pickerů „Od“ a „Do“ a zaškrtávacího tlačítka „Od-Do“.
1.2. Vytvoření nového ovládacího prvku
- Nový schedule je možné vytvořit pouze z editačního formuláře pomocí toolbaru s ovládacími prvky.
- Nejdříve se kliknutím myši v editačním formuláři určí pozice, na kterou má být nový schedule umístěn. Tím dojde ke zvýraznění vybrané pozice šedou horizontální linií. Následně stačí v toolbaru editačního formuláře kliknout na položku „Schedule“, potvrdit otázku na vytvoření nového schedule z více prvků, a zvolit typ použitých ovládacích prvků:
- 2x TextBox – potvrzením tlačítka „OK“
- 2x DatePicker – potvrzením tlačítka „Zrušit“
- Potvrzením typu použitých ovládacích prvků dojde k jejich vložení na předem vybrané místo editačního formuláře.
- Nedojde-li před vložením nového schedule k určení požadované pozice, bude nový schedule vložen na konec editačního formuláře.
1.3. 2x TextBox

- CheckBox s názvem „Od-Do“
- OnClick:
try { ng_oddo_OnClick(); } catch (e) {}
- TextBox s názvem „Termín od“
- OnChange:
try { if (#ng_termin#.value != '' && #ng_oddo#.checked && #ng_do#.value != '') { var from = Str2Date(control_GetValue(#ng_termin#)); if (from > Str2Date(control_GetValue(#ng_do#))) control_SetValue(#ng_do#, from); } } catch (e) {}
- TextBox s názvem „do“
- JavaScript
function ng_oddo_OnLoad()
{
try
{
if (#ng_oddo#.checked)
{
#ng_do:Table#.style.display = '';
#ng_termin:Name#.innerText = 'Termín od';
}
else
{
#ng_do:Table#.style.display = 'none';
#ng_termin:Name#.innerText = 'Termín';
control_SetValue(#ng_do#, '', '');
}
}
catch (e) {}
}
function ng_oddo_OnClick()
{
ng_oddo_OnLoad();
try
{
if (#ng_oddo#.checked)
{
if (#ng_termin#.value != '') control_SetValue(#ng_do#, #ng_termin#.value, #ng_termin#.tb2.value);
}
}
catch (e) {}
}
ng_oddo_OnLoad();
1.4. 2x DatePicker

- CheckBox s názvem „Od-Do“
- OnClick:
try { ng_oddo_OnClick(); } catch (e) {}
- DatePicker s názvem „Termín od“
- OnChange:
try { if (#ng_oddo#.checked) { var from = Str2Date(control_GetValue(#ng_termin#)); if (from > Str2Date(control_GetValue(#ng_do#))) control_SetValue(#ng_do#, from); } } catch (e) {}
- DatePicker s názvem „do“
- JavaScript
function ng_oddo_OnLoad()
{
try
{
if (#ng_oddo#.checked)
{
#ng_do:Table#.style.display = '';
#ng_termin:Name#.innerText = 'Termín od';
}
else
{
#ng_do:Table#.style.display = 'none';
#ng_termin:Name#.innerText = 'Termín';
#ng_do#.value = '';
}
}
catch (e) {}
}
function ng_oddo_OnClick()
{
ng_oddo_OnLoad();
try
{
if (#ng_oddo#.checked)
{
#ng_do:Id#_Init();
control_SetValue(#ng_do#, Str2Date(control_GetValue(#ng_termin#)));
}
}
catch (e) {}
}
ng_oddo_OnLoad();
1.5. Editace nebo smazání ovládacích prvků
- U každého existujícího ovládacího prvku se po jeho levé straně v editačním formuláři zobrazuje ikona tužky, která slouží pro změnu nastavení ovládacího prvku nebo jeho smazání.
- Jednotlivé ovládací prvky mohou být v editačním formuláři vertikálně přesouvány metodou Drag&Drop. Přesunutí spočívá v chycení ovládacího prvku nejlépe za jeho název umístěný v levém sloupci editačního formuláře, a následném tažení až na požadované místo v editačním formuláři.
- Z bezpečnostních důvodů je důležité mít povolenou funkci přesouvání ovládacích prvků pomocí zaškrtávacího pole „Drag&Drop“ umístěného nad toolbarem s ovládacími prvky. Při každém přihlášení do aplikace je toto pole nezaškrtnuté.
- Smazání ovládacího prvku má za následek nevratné smazání databázového sloupce spojeného s tímto ovládacím prvkem v databázi, a tudíž i ke smazání jeho hodnot ve všech záznamech databázové tabulky. Některé ovládací prvky v systémových editačních formulářích není možné smazat, protože jsou nutné k základní funkčnosti celé aplikace.
